Detecting what fonts you have installed via JavaScript and CSS running in your web browser: this clever hack is anything but flipping typical. I wonder when someone will start trying to use similar tricks to detect type piracy.
Tag Archives: JavaScript
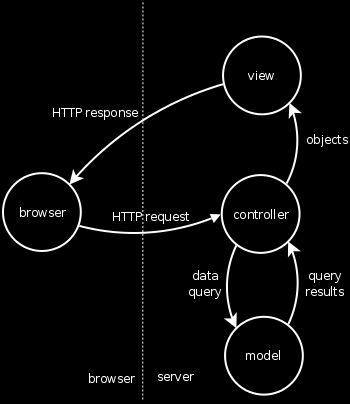
Another browser-side Model-View-Controller analogy
Coding Horror presents another way to think about the browser side of web apps as underlyingly MVC in Understanding Model-View-Controller. It’s interesting, but I still prefer my analogy for primarily AJAX web apps; when the data comes in primarily through XMLHTTPRequest, it doesn’t make much sense to think of anything but the JavaScript that handles XMLHTTPRequest responses as the model.
If programming were like building a house…
I’m always coming up with metaphors to explain to non-technical people what I do. The point of this one was to explain to people why I prefer Python:
- Programming in C is like building a four-story mansion out of 1×2 Lego bricks.
- Programming in Python is like building a house out of Lego Technic parts.
- Programming in Perl is like building a house with duct tape, a flat of cinder-blocks, some left-over lumber, pipe cleaners, crazy glue, fishing line, and chicken wire. You also get a bunch of re-bar that you can bend into whatever shape you want, and truck full of spray-on concrete.
- Programming in PHP is like building a house with just chicken wire, coat hangers, and aluminum foil. Luckily, if you use enough aluminum foil, it will shield your brain from the alien transmissions from outer space, so you don’t have to wear your aluminum foil hat while you’re at home.
- Programming in Java is like buying a one-piece, hyper-modern, injection-molded plastic house unit, and then having your lawyer write a letter to the house manufacturer asking for permission to cut a one-meter by two-meter hole in the living room wall into which you’ll install the front door, since the house doesn’t come with one. Your lawyer promises in the letter not to sue the house manufacturer for problems with the door.
- Programming in Ruby1 is like building a house out of two different brands of cheap knock-off Legos, made of flimsy, low-quality plastic, which don’t fit together quite snugly enough. You also get a handful of puke-green pipe-cleaners left over from Perl.
- Programming in JavaScript is like building a house out of Jell-O that has to stand up on three different lots, one flat, one downhill, and one uphill. Just when you’re finished building the house, Bill Cosby rides up on a stallion, ready to start filming a Jell-O commercial.
- Programming in XSLT is like hiring an architect who speaks only Icelandic, an engineer who speaks only Bantu, and a bunch of Nepalese sherpas as the construction team. The architect thinks you’re building a supermarket, and the engineer thinks you’re inventing a new kind of refrigerator, and the sherpas think you’re doing performance art. The engineer builds a catapult to fling 2x4s into the air while the sherpas fire high-powered nail-guns at them, and when it’s all done you’ve got an ordinary two bedroom suburban house that’s completely upside-down.
That’s all! Happy April Fools!
- I’ll be posting a larger article about my recent experiences learning Ruby in a few days. Subscribe here if you want to read it when it’s posted. [↩]
The two ugly faces of HTML generation
There are two quite different reasons for implementing HTML generation on a website. The first reason is to insert dynamic content, content that comes from a database or is algorithmically generated, into pages. The second reason is templating; to ensure that standard, site-wide parts of the HTML, such as headers and footers, are pulled from a single source. The goal of the first is to have a dynamic, database-driven site. The goal of the second is to avoid having to edit tens, or hundreds, of HTML files when the site design changes, and to avoid copy-and-paste coding.
Internet, meet Spydentify
 Spydentify is a new experiment/side project of mine. It fills a niche that I first identified over at the Typophile Type ID Board: people love looking a pictures and trying to figure out what’s in them. The site’s interface is designed to be as addictive as possible, with a neverending, rapid flow of interesting images, big, shiny buttons to click, and instant feedback on your actions. I’m going to add more ego-stroking, viral-spreading and moderation features soon.
Spydentify is a new experiment/side project of mine. It fills a niche that I first identified over at the Typophile Type ID Board: people love looking a pictures and trying to figure out what’s in them. The site’s interface is designed to be as addictive as possible, with a neverending, rapid flow of interesting images, big, shiny buttons to click, and instant feedback on your actions. I’m going to add more ego-stroking, viral-spreading and moderation features soon.
The interface also follows the MVC pattern I laid out in this article. It uses one static HTML file, all dynamic data is loaded through XMLHTTPRequest (AJAX, for those of you who speak Web 2.0), and all HTML generation is done via JavaScript manipulation of the DOM. The backend uses Pylons, which gave me a chance to learn Pylons, Paste, Routes, SQLAlchemy, FormEncode, and Mako. And comments are rendered with my own PottyMouth.
I also designed the logo all by myself.
The next big thing, part 1: Resolving the conflict between Model-View-Controller and AJAX design patterns
or, how I learned to stop worrying and love the XMLHTTPRequest…
This is the first part of what will become an ongoing series.
If you’ve built a website in the last few years, most likely you’ve adopted an architecture similar to Model-View-Controller, or MVC. If not, well, either your website is terribly simple, you haven’t had to modify it yet, or your code is spaghetti and you should be fired. Just kidding. (Or maybe you’ve come up with an even better architecture, in which case you should share your insights with us mere mortals.)
In MVC architecture, the model reads and writes data to and from a back-end data-store, and organizes the relational data in a nice, hierarchical fashion to be used by the controller. The view accepts input from the controller and generates output HTML, XML, RSS, JavaScript, SVG, PDF, or whatever you want to send to the user’s browser. And the controller accepts browser input, figures out what to query the model for, and picks which view to use and what data to send it.