Adam Wulf, of the modestly named welcome.totheinter.net, has drunk the Browser-side MVC kool-aid! You too can drink this flavorful kool-aid here, here and here.
Tag Archives: AJAX
The two ugly faces of HTML generation
There are two quite different reasons for implementing HTML generation on a website. The first reason is to insert dynamic content, content that comes from a database or is algorithmically generated, into pages. The second reason is templating; to ensure that standard, site-wide parts of the HTML, such as headers and footers, are pulled from a single source. The goal of the first is to have a dynamic, database-driven site. The goal of the second is to avoid having to edit tens, or hundreds, of HTML files when the site design changes, and to avoid copy-and-paste coding.
Internet, meet Spydentify
 Spydentify is a new experiment/side project of mine. It fills a niche that I first identified over at the Typophile Type ID Board: people love looking a pictures and trying to figure out what’s in them. The site’s interface is designed to be as addictive as possible, with a neverending, rapid flow of interesting images, big, shiny buttons to click, and instant feedback on your actions. I’m going to add more ego-stroking, viral-spreading and moderation features soon.
Spydentify is a new experiment/side project of mine. It fills a niche that I first identified over at the Typophile Type ID Board: people love looking a pictures and trying to figure out what’s in them. The site’s interface is designed to be as addictive as possible, with a neverending, rapid flow of interesting images, big, shiny buttons to click, and instant feedback on your actions. I’m going to add more ego-stroking, viral-spreading and moderation features soon.
The interface also follows the MVC pattern I laid out in this article. It uses one static HTML file, all dynamic data is loaded through XMLHTTPRequest (AJAX, for those of you who speak Web 2.0), and all HTML generation is done via JavaScript manipulation of the DOM. The backend uses Pylons, which gave me a chance to learn Pylons, Paste, Routes, SQLAlchemy, FormEncode, and Mako. And comments are rendered with my own PottyMouth.
I also designed the logo all by myself.
The next big thing, part 1: Resolving the conflict between Model-View-Controller and AJAX design patterns
or, how I learned to stop worrying and love the XMLHTTPRequest…
This is the first part of what will become an ongoing series.
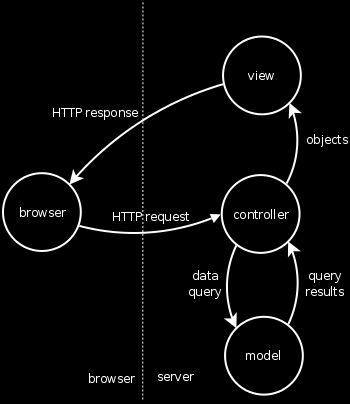
If you’ve built a website in the last few years, most likely you’ve adopted an architecture similar to Model-View-Controller, or MVC. If not, well, either your website is terribly simple, you haven’t had to modify it yet, or your code is spaghetti and you should be fired. Just kidding. (Or maybe you’ve come up with an even better architecture, in which case you should share your insights with us mere mortals.)
In MVC architecture, the model reads and writes data to and from a back-end data-store, and organizes the relational data in a nice, hierarchical fashion to be used by the controller. The view accepts input from the controller and generates output HTML, XML, RSS, JavaScript, SVG, PDF, or whatever you want to send to the user’s browser. And the controller accepts browser input, figures out what to query the model for, and picks which view to use and what data to send it.